티스토리 뷰
간트차트란
목표를 이루는 과정이 보이는 계획 도구 [간트차트]
간트 차트(Gantt Chart)는 프로젝트 관리에서 작업 일정과 진행 상황을 시각적으로 표현하는 도구로, 작업 흐름과 시간 관리를 명확하게 해줍니다. 이 글에서는 간트 차트의 정의, 장점, 제작 방법,
colorfulem.com
노션으로 간트차트 만들기
노션은 메모, 문서 작성, 데이터베이스, 프로젝트 관리 등을 하나의 플랫폼에서 통합적으로 수행할 수 있는 올인원 생산성 도구 입니다. 팀원간의 공동작업도 가능하여 팀프로젝트 관리를 위한 협업에도 적합합니다. PC 뿐만 아니라 스마트폰이나 태블릿에서도 바로 확인 할 수 있어 효율적인 사용이 가능합니다.
하지만 초기 학습 곡선이 높아서 처음부터 커스터마이징을 해서 사용하기는 어려울 수 있습니다. 이런 사용자들을 위하여 템플릿이 제공됩니다.
노션에서 제공하는 템플릿 활용하기
*아래 설명을 위한 사진은 notion 영어버전이지만, 한글버전도 있으니 참고바랍니다.
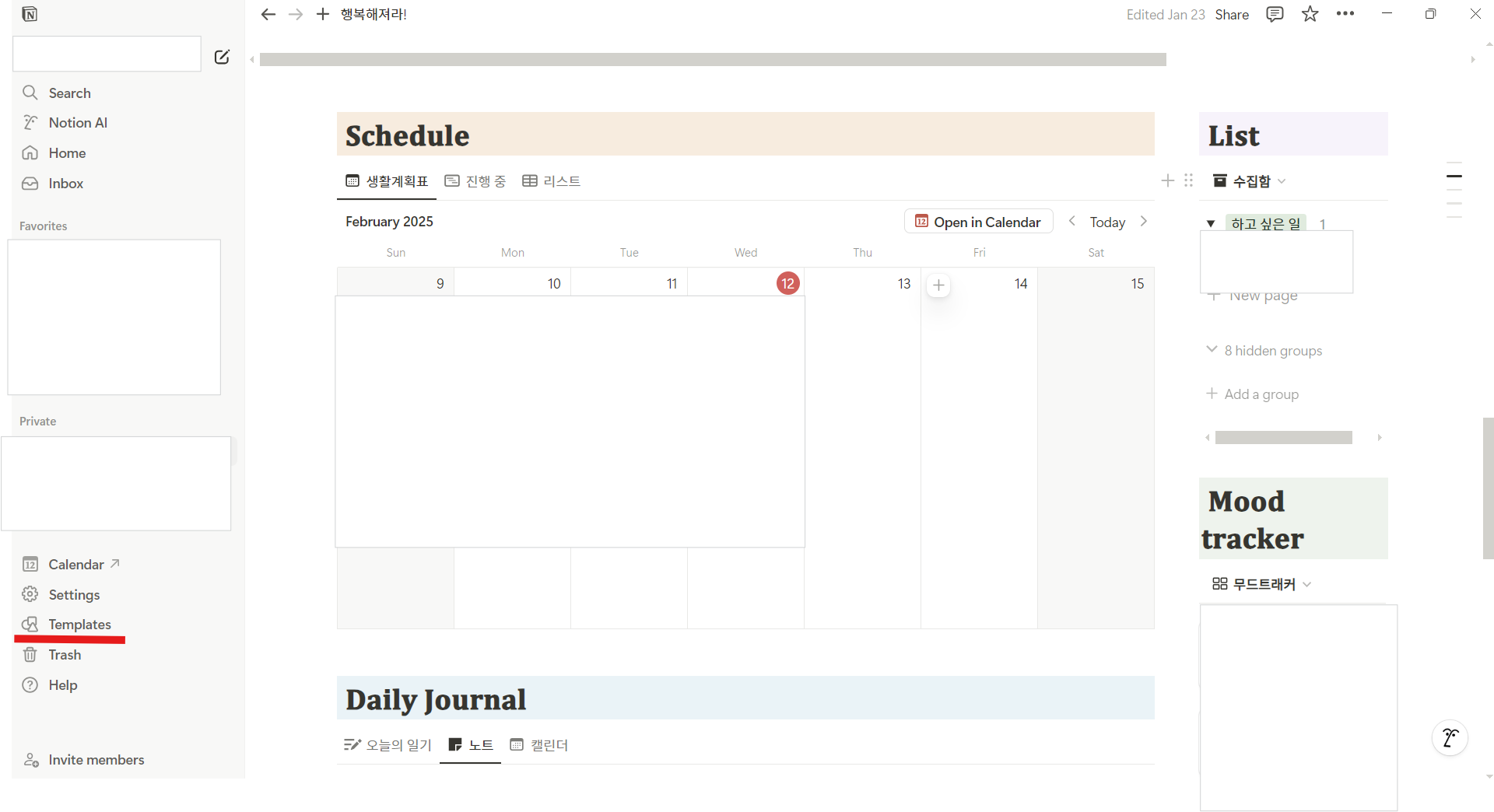
우선 템플릿을 검색하기 위해서 템플릿버튼을 눌러줍니다. 새로운 페이지 아래나 왼쪽 사이드 바 아래에 있습니다.

템플릿을 제공하는 화면은 아래와 같습니다. 위쪽 검색창에 필요한 것을 검색해보세요.

저는 오늘 알려드리려고 하는 간트차트를 검색해보았습니다. 여러가지 템플릿이 나오는데 유료도 있고 무료도 있습니다. 이 중에 마음에 드는 것을 선택하시면 됩니다. 저는 맨 윗 줄 가운데 보이는 Gantt chart (w/ Notion AI)를 선택해보겠습니다.
선택하고 나서 추가버튼을 누르면 왼쪽 사이드 바에 새로운 템플릿이 생성됩니다.


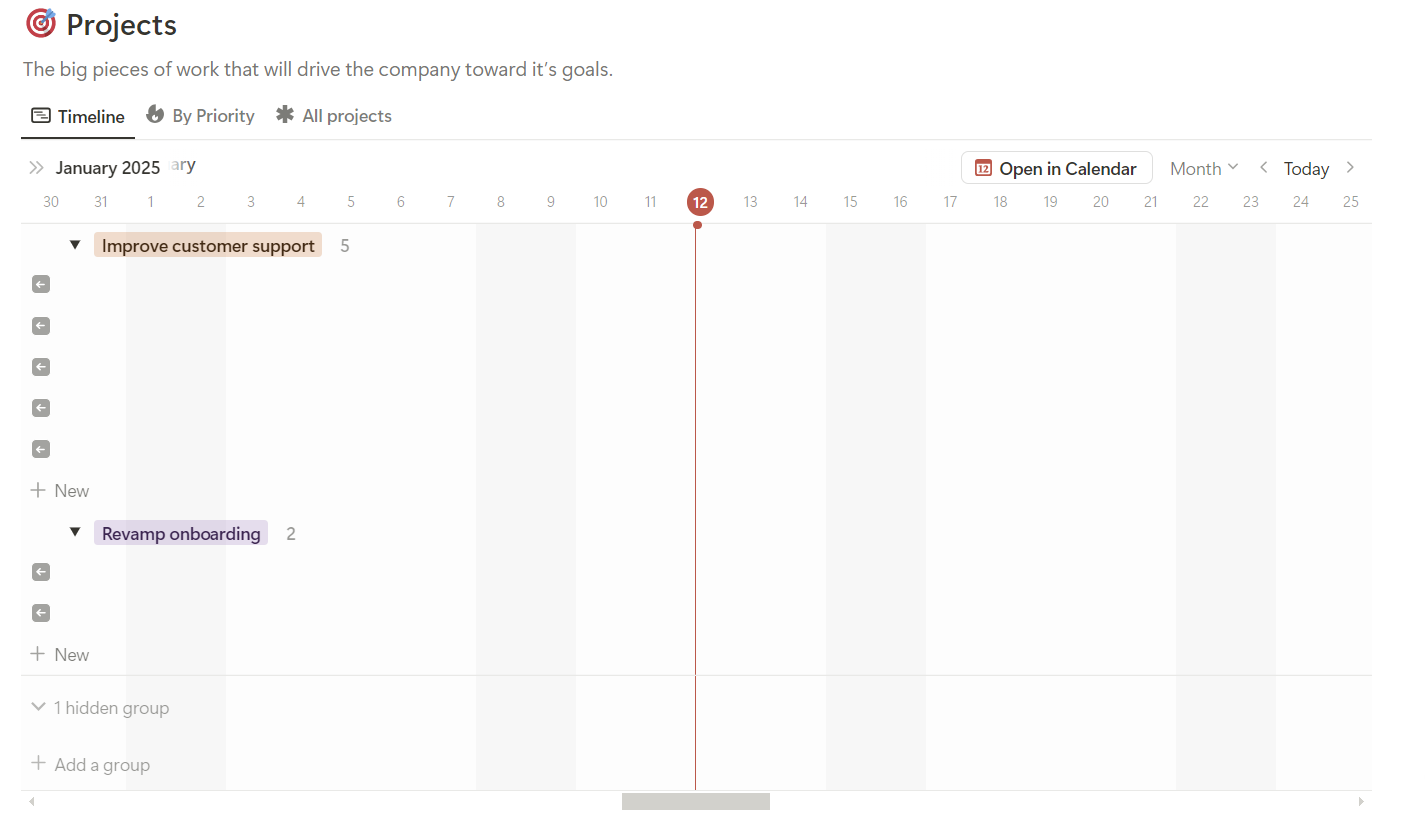
이 템플릿은 간트차트와 칸반보드를 함께 제공하고 있습니다. 간트차트는 데이터베이스 보기 방법(Layout)을 Timeline으로 설정한 것이고, 칸반보드는 Board로 설정한 것입니다.


여기서 보듯이 노션에서 데이터베이스에 대한 이해가 있다면 여러가지를 자유롭게 만들어서 사용할 수 있습니다. 우선은 이 템플릿에 있는 것을 사용하는 방법부터 알려드리겠습니다.
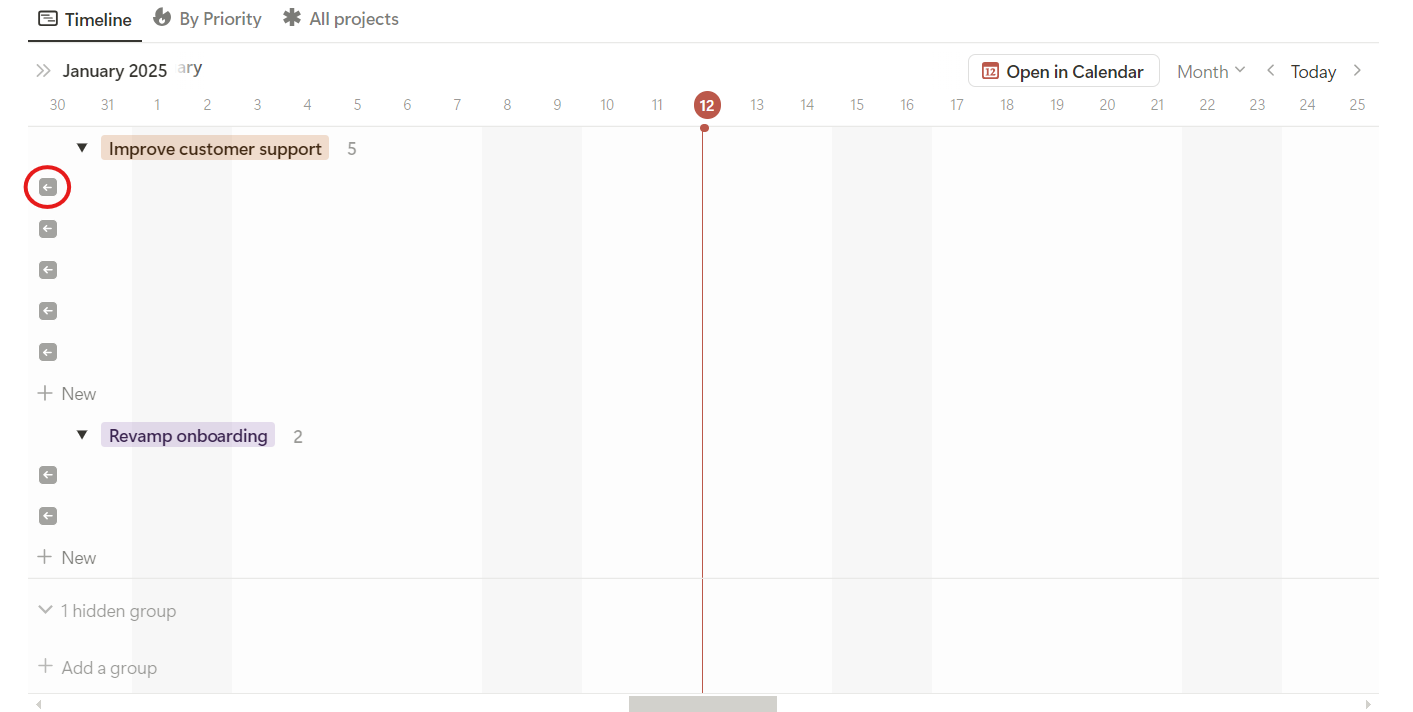
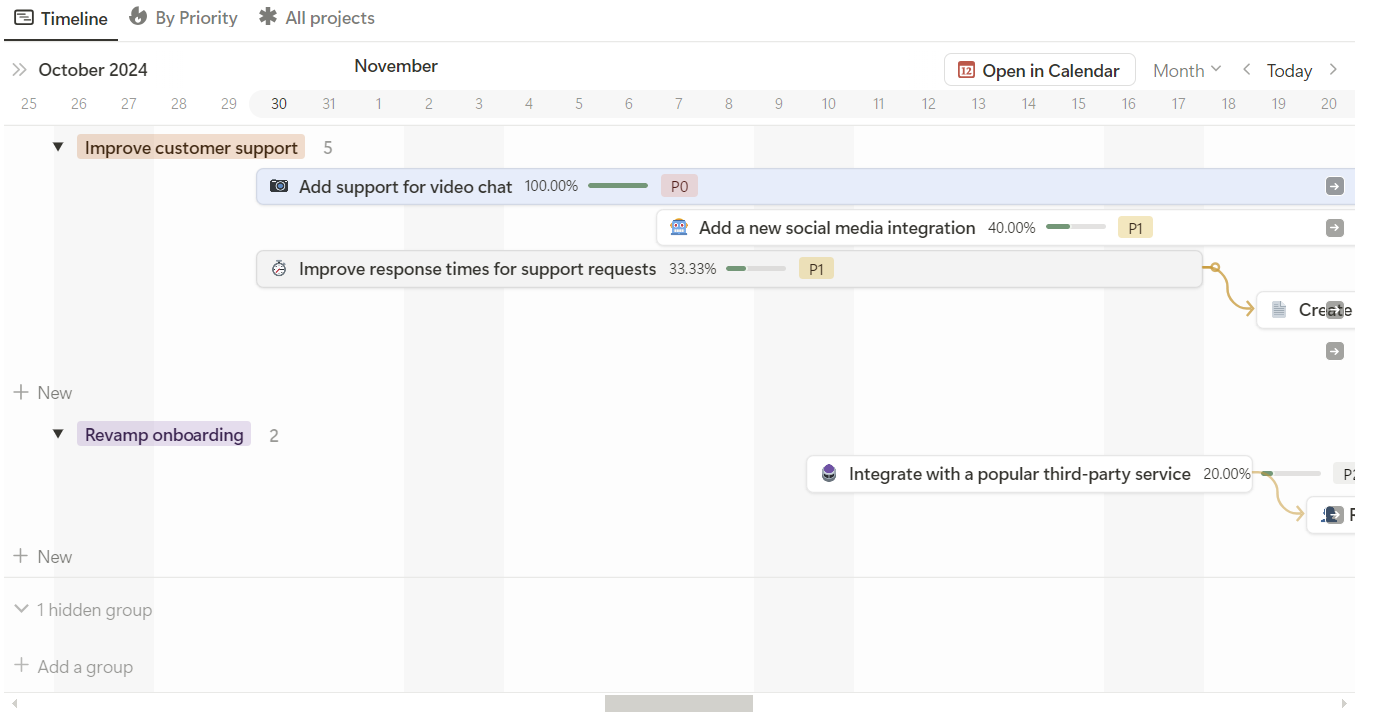
우선 왼쪽에 있는 화살표를 눌러보세요. 그러면 오른쪽 그림처럼 여러가지 프로젝트와 업무가 보일 것입니다. 입력되어 있는 프로젝트를 살펴보면서 템플릿에 대한 이해를 해보겠습니다.


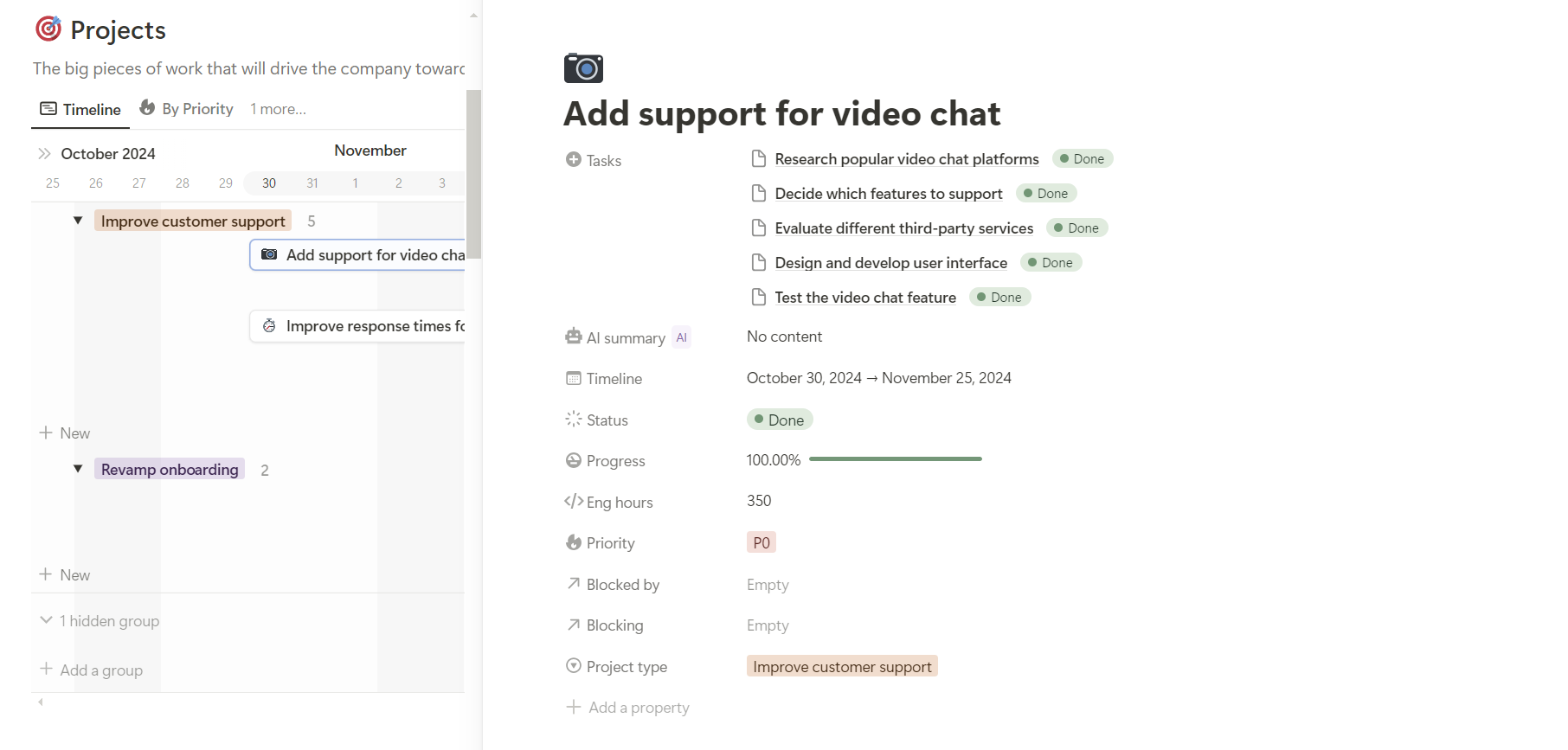
프로젝트 중 하나를 클릭합니다. 그러면 아래 그림처럼 오른쪽에서 사이드 바가 열립니다. 이제 1개의 업무에 대한 세부사항을 추가할 준비가 된 것입니다.

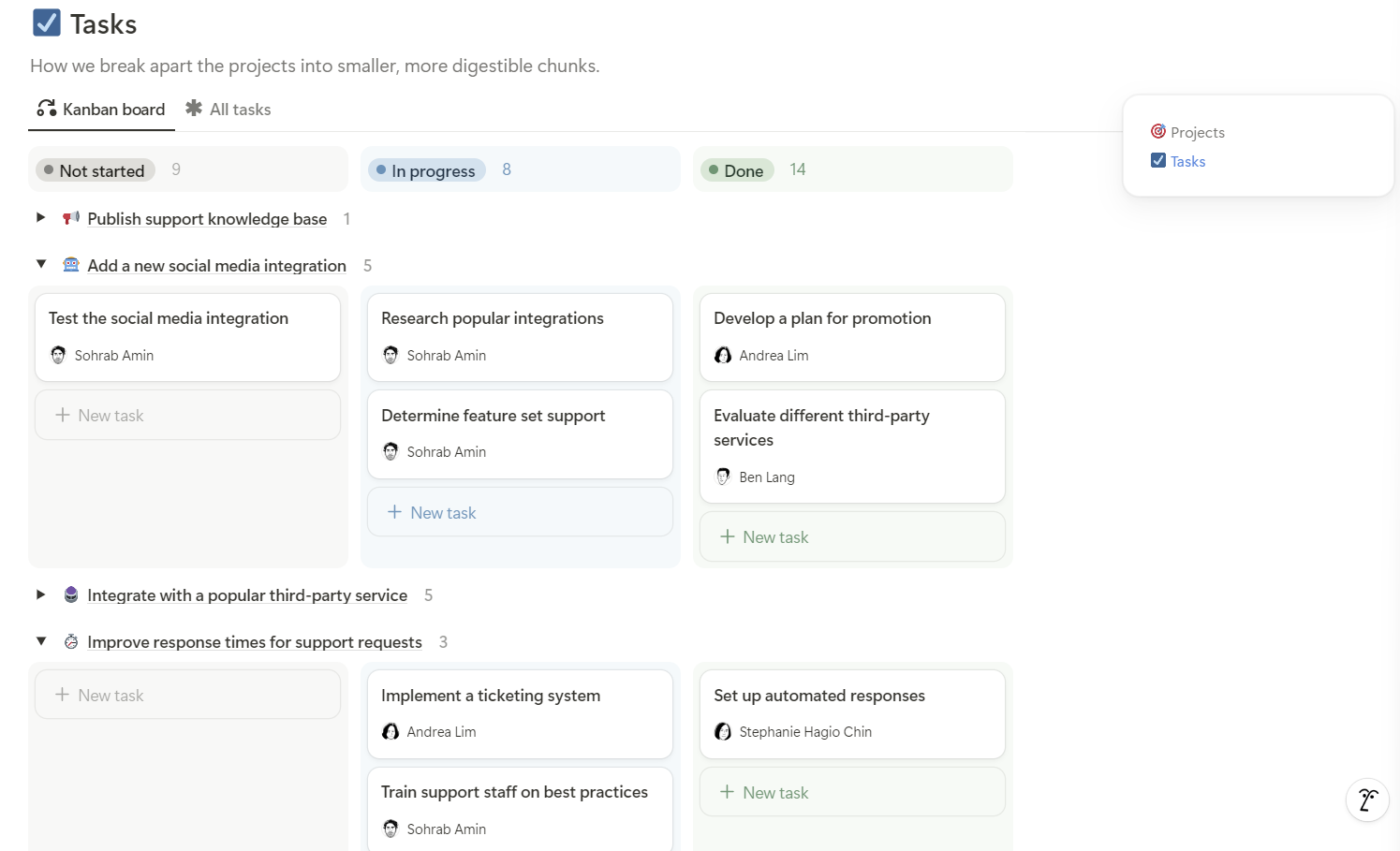
우선 이 템플릿에서 제공하고 있는 세부사항은 Task 입니다. 프로젝트를 완수하기 위한 일정을 추가하고 진행상태를 표시할 수 있습니다. Task에 표시된 데이터들은 템플릿에서 함께 제공하고 있는 칸반보드에 표시됩니다. 두개의 다른 데이터를 연결 시켜 둔 것입니다.
개념이 어려울 수 있지만, 반드시 이해하실 필요는 없습니다. 그냥 Task에 업무를 추가하면 됩니다! 뒤에서 같이 해보겠습니다.
두번째는 Timeline입니다. 프로젝트의 시작과 끝을 지정해주는 것이지요.
세번째는 Status입니다. 프로젝트의 진행상태를 알려주는 것이지요.
네번째는 Progress입니다. 프로젝트의 진행상태를 %로 알려주는데, 등록된 Task를 모두 완료했을 때가 100%입니다.
다섯번째는 Eng hours(Engineering Hours)입니다. 프로젝트에 투입된 시간을 의미하는데 예상 시간을 적어주시면 됩니다. 필요없다면 삭제하셔도 됩니다.
여섯번째는 Priority입니다. 프로젝트의 우선순위를 설정해주는 것입니다.
일곱번째, 여덟번째에 있는 Blocked by, Blocking은 다른 프로젝트로 인해 이 프로젝트가 중단되거나, 이 프로젝트로 인해 다른 프로젝트가 중단된 경우에 사용할 수 있습니다.
마지막으로 Project type입니다. 여러개의 프로젝트를 다시 한 번 분류하여 비슷한 카테고리를 지정해주시면 됩니다.
이제 모두 파악하셨다면 기존에 있던 정보를 모두 지우고 시작해보겠습니다. 아래 그림에 보이는 All projects를 선택하고 난 다음 화살표가 가르키는 위치에 마우스 커서를 가져다 놓으면 체크박스가 보입니다. 체크박스를 클릭하면 전체를 선택할 수 있습니다. 그런 다음 오른쪽 사진에 표시된 것 처럼 휴지통 모양 아이콘을 누르면 됩니다.
템플릿에 칸반보드 형태로 함께 제공된 Task에서도 똑같이 해주시면 됩니다. ( 혹시 일정이 안보이신다면 1 hidden group 버튼을 클릭하면 모든 일정이 보입니다. 모두 삭제해주세요)


이제 새로운 일정을 추가하기 전에 Project type도 하려는 일에 맞게 바꾸어야 합니다.
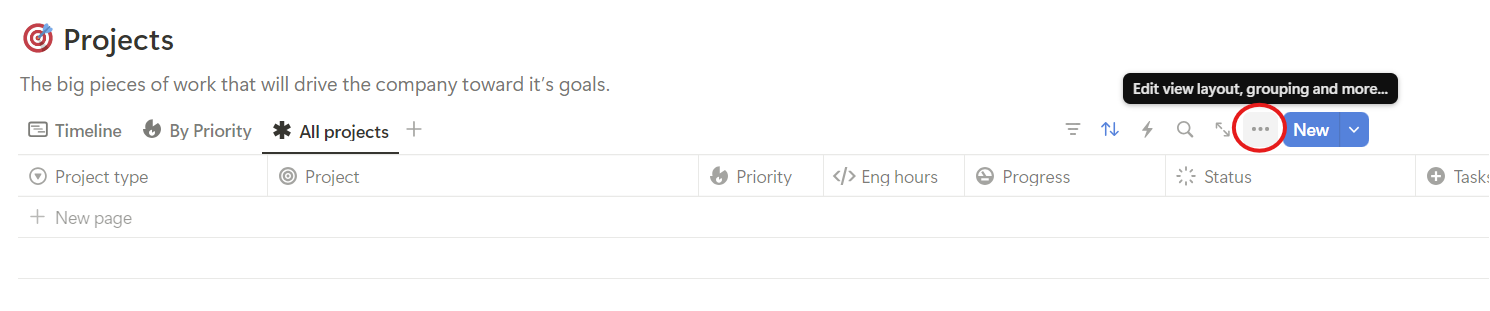
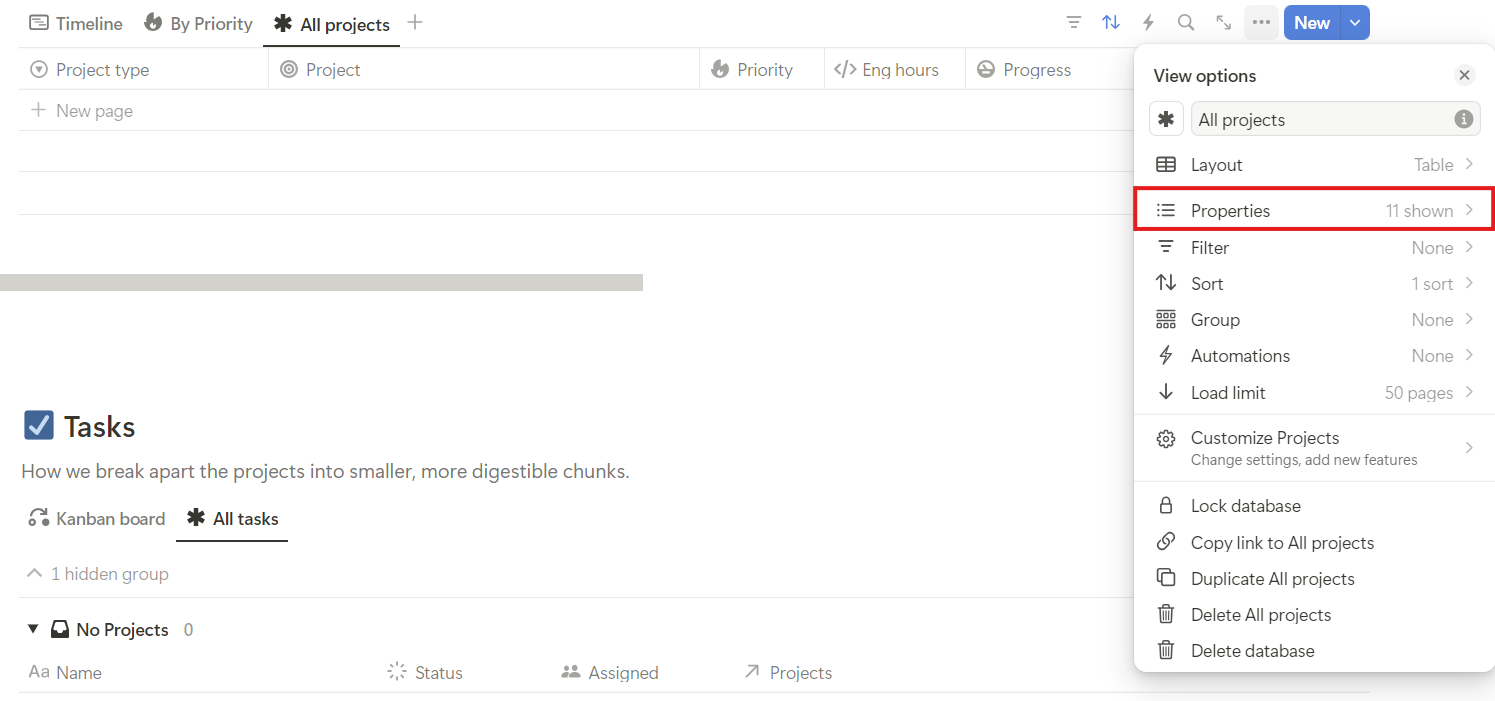
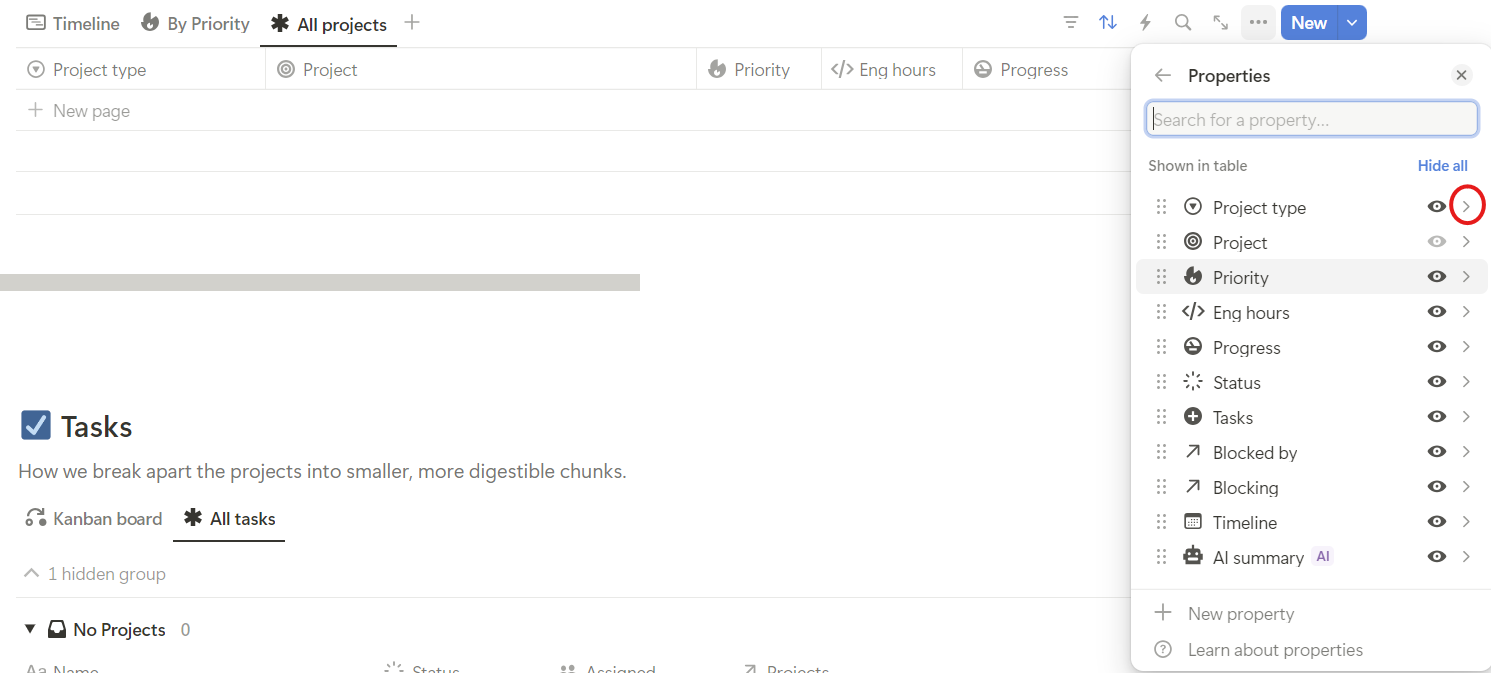
우선 오른쪽 위에 보이는 점 세게를 클릭한 후 Properties를 선택합니다.
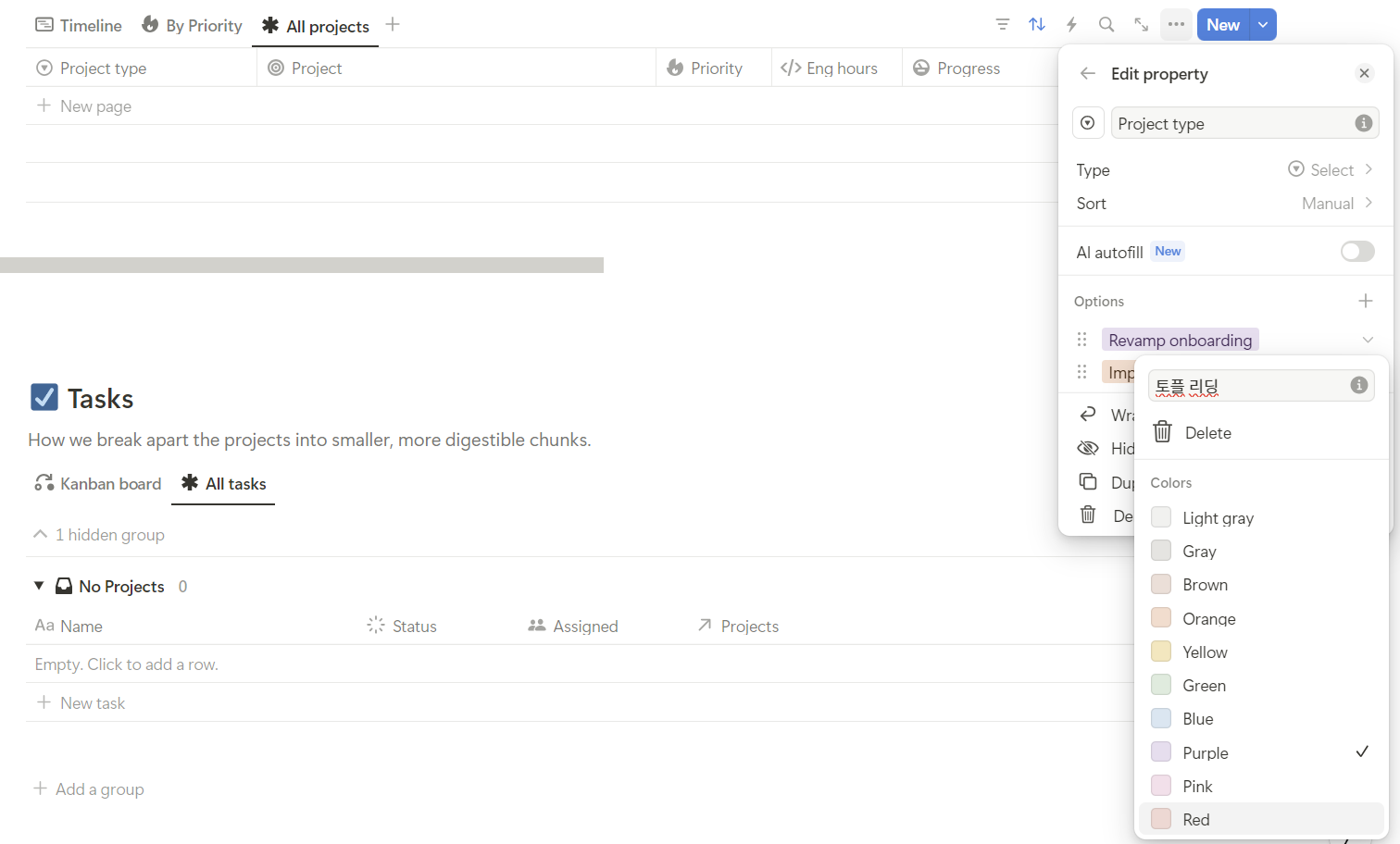
그 다음 Project type 옆에 보이는 화살표를 클릭하면 기존에 있던 Project type이 보입니다.
수정하기 위해서 똑같이 옆에 보이는 > 모양의 화살표를 눌러주면 됩니다.





이제 준비가 완료되었습니다. 이제 새 페이지를 생성하고 각 칸을 채워줍니다.

이 때 Task 칸을 클릭하면 아래와 같은 창이 뜰 것입니다. 당황하지 않고 제가 적은 것 처럼 원하는 Task를 넣은 다음 아래 New task 버튼을 클릭해주면 됩니다.

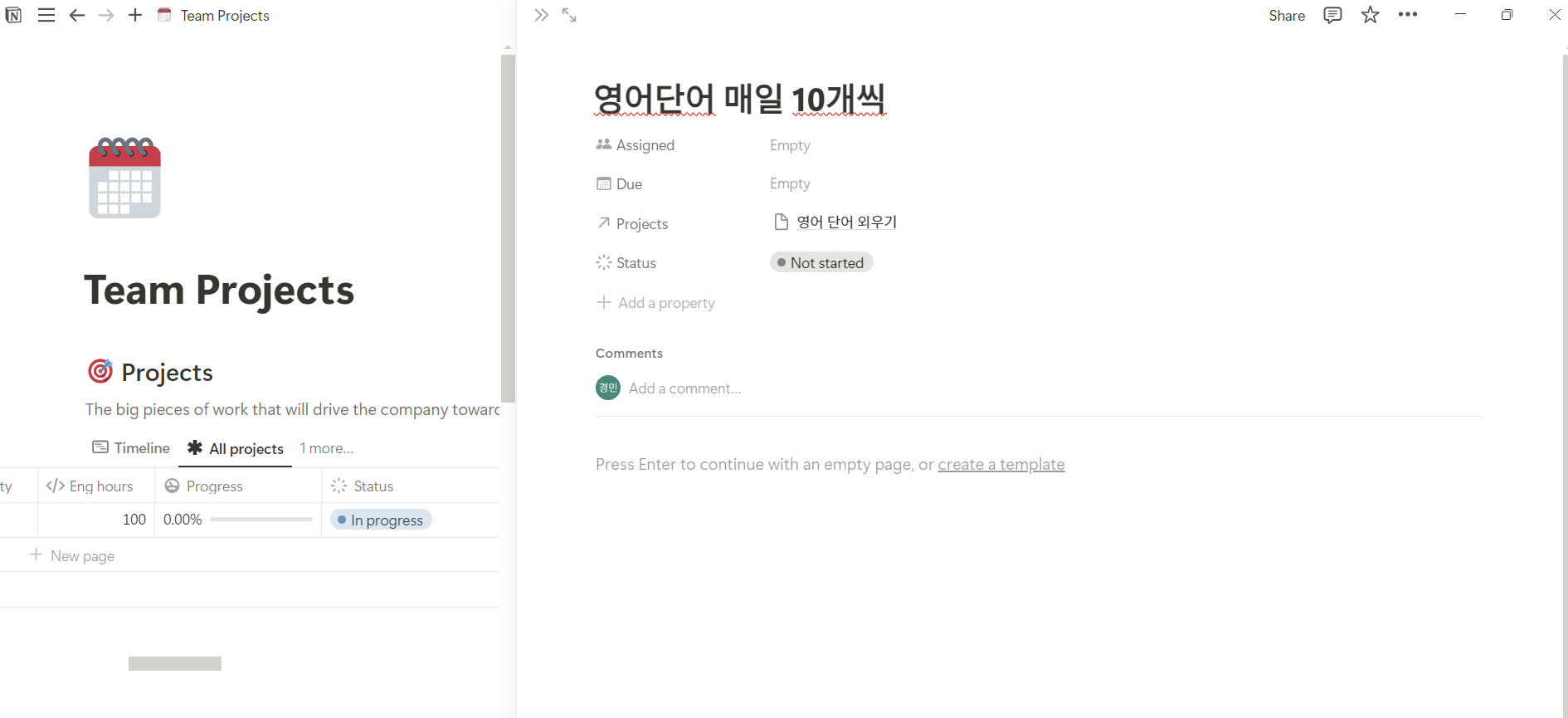
원하는 Task를 모두 만들고 난 후 Task를 클릭하면 등록되어 있는 일정이 보이는데 각각의 일정을 클릭하면 사이드바 형태로 일정이 펼쳐져서 해야할 사람, 날짜, 상태 등을 변경할 수 있습니다.
관련된 프로젝트는 자동으로 등록되어 있어 변경할 필요가 없습니다.


이렇게 수정하고 나면 칸반보드 형태의 아래쪽 데이터베이스에서 일정을 확인 할 수 있고 수정할 수 있습니다.

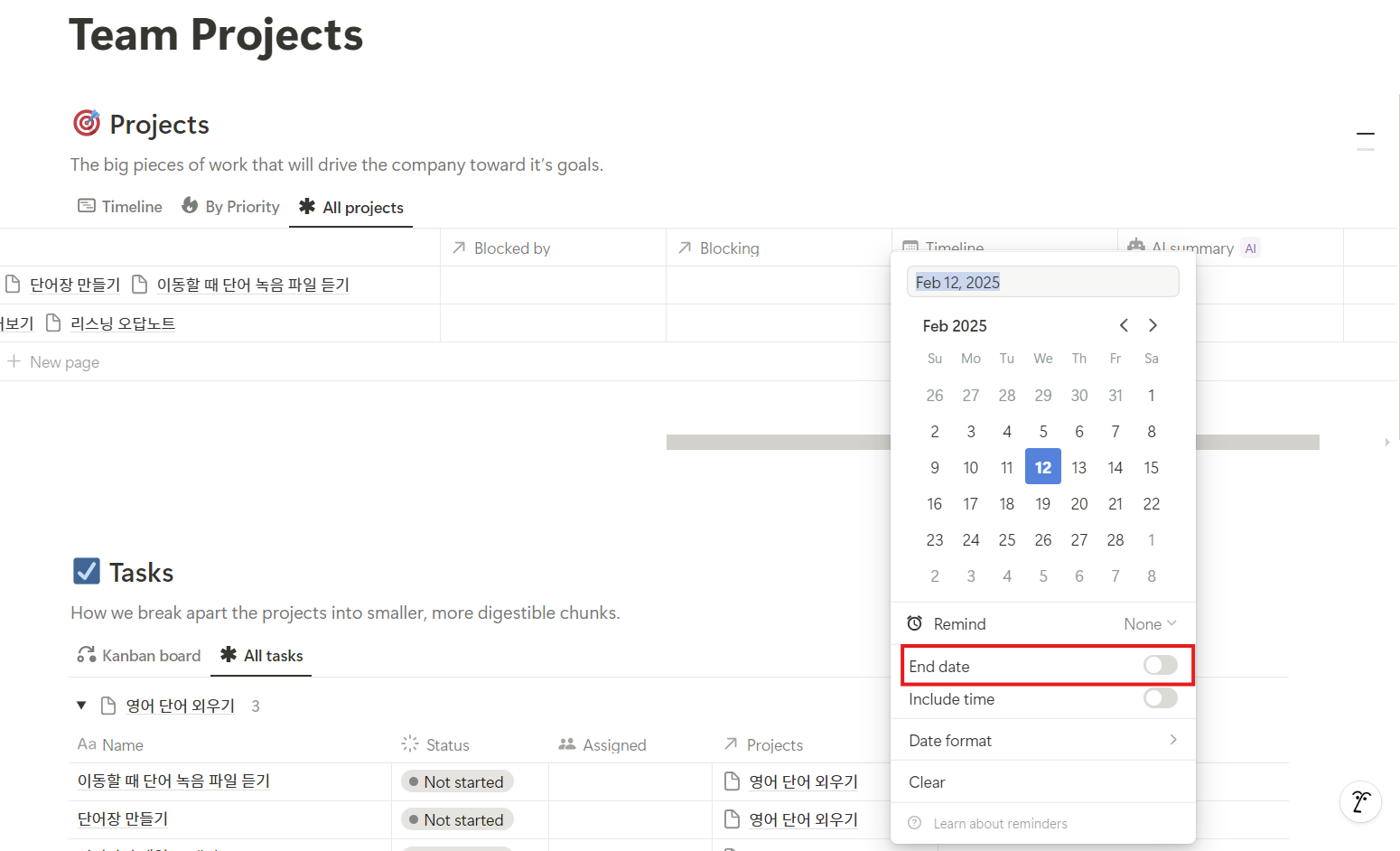
마지막으로 타임라인이 제일 뒤쪽에 있으니 잊지말고 채워주세요! 기간을 설정하기 위해서는 End date를 활성화 해주시면 됩니다.

이제 간트 차트를 활용해 업무를 진행할 준비가 되었습니다.
노션에 대한 이해가 없어도 프로젝트를 등록하는 방법만 안다면 충분히 효율적으로 사용할 수 있는 템플릿이었습니다.
'마음 다잡기' 카테고리의 다른 글
| 칭찬에 목마른 한국인[문제점과 극복방법] (2) | 2025.01.27 |
|---|---|
| 인정 욕구가 강한 사람이 목표 설정시 주의할 점 [칭찬과 자기성취의 차이] (0) | 2025.01.27 |
| 하루에 얼마나 일해야 할까? [적정근무시간] (1) | 2025.01.23 |
| 쉬어간다는 건 핑계일까? 전략일까? [나약함과 여유의 차이] (0) | 2025.01.19 |
| 포기하기 쉬운 인간의 심리 [포기하기 쉬운 순간과 극복 방법] (2) | 2025.01.18 |
